Bootstrap modal theo tôi nó là một tiện ích tuyệt vời cho người lập trình web. Bạn có thể dụng bootstrap modal bật ra một cửa sổ thông báo cho người dùng mà không cần phải mở sang một trang mới.
Bên cạnh chức năng làm cửa sổ popup thông báo ta còn có thể sử dụng bootstrap modal cho việc nhập liệu hoặc chỉnh sửa dữ liệu cho mysql. Chức năng này cũng đã được giới thiệu nhiều trên các trang mạng, nên mọi người có thể dễ dàng tìm thấy các bài hướng dẫn làm chức năng thêm, sửa hoặc xoá dữ liệu trong mysql bằng bootstrap modal.
Ở bài này mình sẽ giới thiệu một cách làm chức năng thêm, sửa và xoá dữ liệu trong mysql php với một cái bootstrap modal duy nhất mà không cần phân ra mỗi chức năng một cái modal khác nhau.
Vì sử dụng thư viện bootstrap nên dĩ nhiên việc đầu tiên là cần phải thêm thư viện bootstrap vào trong thẻ <header></header> (thư viện các bạn download trên mạng nhé)
<link rel="stylesheet" href="/bootstrap-4.5.3/css/bootstrap.min.css" />
<script type="text/javascript" src="/bootstrap-4.5.3/js/bootstrap.min.js"></script>
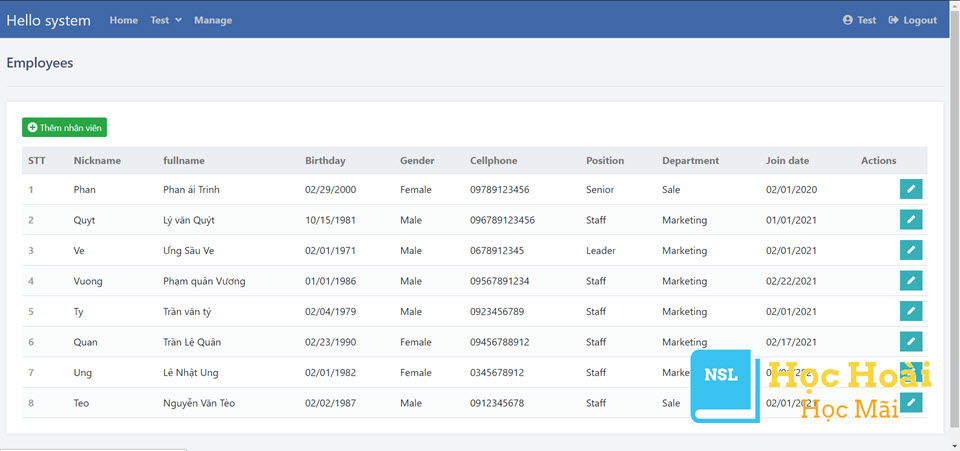
Sau khi thêm thư viện bootstrap vào thì tiếp theo đó là làm một cái bảng hiển thị dữ liệu từ mysql ra trang của bạn.
<?php
$result = $conn->query('SELECT * FROM `tbl_nhanvien`');
$data_record = $result->num_rows;
?>
<div class="content read">
<h2>Employees</h2>
<div>
<?php $apage = array('id'=>'','name'=>'');?>
<script>var page_0 = <?php echo json_encode($apage)?></script>
<button data="page_0" class="model_form btn btn-sm btn-success"><i class="fa fa-plus-circle"></i> Thêm nhân viên</button>
<table>
<thead>
<tr>
<th>STT</th>
<th>Nickname</th>
<th>fullname</th>
<th>Birthday</th>
<th>Gender</th>
<th>Cellphone</th>
<th>Position</th>
<th>Department</th>
<th>Join date</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<?php if(isset($result) && ($data_record) > 0) : $stt=1; ?>
<?php while ($row = mysqli_fetch_object($result)) { ?>
<tr class="<?=$row->id?>_del">
<td><?=$stt++;?></td>
<td><?= $row->nickname; ?></td>
<td><?= $row->fullname; ?></td>
<td><?= date("m/d/Y",strtotime($row->birthday)); ?></td>
<td><?= $row->gender; ?></td>
<td><?= $row->cellphone; ?></td>
<td><?= $row->position; ?></td>
<td><?= $row->department; ?></td>
<td><?= date("m/d/Y",strtotime($row->joindate)); ?></td>
<script>var page_<?= $row->id ?> = <?= json_encode($row);?></script>
<td class="actions">
<button data="<?= 'page_'.$row->id ?>" class="edit model_form" ><i class="fas fa-pen fa-xs"></i></button>
</td>
</tr>
<?php } ?>
<?php else : echo '<tr><td colspan="10"><div align="center">-------No record found -----</div></td></tr>'; ?>
<?php endif; ?>
</tbody>
</table>
</div>
</div>
Và dĩ nhiên cũng cần phải có phần liên quan đến modal để có thể hiển thị một cửa sổ popup lên để có thể thêm, sửa hoặc xoá dữ liệu cho mysqli php.
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<form action="" method="POST">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Header</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-6">
<div class="form-group">
<label>Nick Name <span class="required">*</span></label>
<input type="text" id="nickname" class="form-control" name="nickname" required>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>Họ tên <span class="required">*</span></label>
<input type="text" id="fullname" class="form-control" name="fullname" required>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group">
<label>Ngày sinh <span class="required">*</span></label>
<input type="text" id="birthday" class="form-control datepicker" name="birthday" autocomplete="off" placeholder="yyyy-mm-dd" required>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>Giới tính <span class="required">*</span></label>
<select id="gender" class="form-control" name="gender" required>
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group">
<label>Số điện thoại <span class="required">*</span></label>
<input type="text" id="cellphone" class="form-control" name="cellphone" required>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>Số passport <span class="required">*</span></label>
<input type="text" id="passport" class="form-control" name="passport" required>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group">
<label>Chức vụ <span class="required">*</span></label>
<select id="position" class="form-control" name="position" required>
<option value="Leader">Leader</option>
<option value="Senior">Senior</option>
<option value="Staff">Staff</option>
</select>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>Bộ phận <span class="required">*</span></label>
<select id="department" class="form-control" name="department" required>
<option value="SEO">SEO</option>
<option value="Marketing">Marketing</option>
<option value="Sale">Sale</option>
<option value="Telesale">Telesale</option>
<option value="CS">CS</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group">
<label>Tình trạng <span class="required">*</span></label>
<select id="status" class="form-control" name="status" required>
<option value="Probation">Probation</option>
<option value="Regular">Regular</option>
<option value="Resigned">Resigned</option>
</select>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>Ngày vào làm <span class="required">*</span></label>
<input type="text" id="joindate" class="form-control datepicker" name="joindate" autocomplete="off" placeholder="yyyy-mm-dd" required>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group">
<label>Ngày hợp đồng</label>
<input type="text" id="regulardate" class="form-control datepicker" name="regulardate" autocomplete="off" placeholder="yyyy-mm-dd">
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>Ngày hết hợp đồng</label>
<input type="text" id="enddate" class="form-control datepicker" name="enddate" autocomplete="off" placeholder="yyyy-mm-dd">
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group">
<label>Địa chỉ</label>
<input type="text" id="address" class="form-control" name="address">
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group">
<label>Ghi chú</label>
<textarea id="notes" class="form-control" rows="5" name="notes"></textarea>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<input type="hidden" id="id" name="id" />
<span class="save"><input type="submit" name="btn_save" id="btn_save" class="btn btn-info" value="Save" /></span>
<span class="delete"></span>
<button type="button" class="btn btn-warning" data-dismiss="modal">Cancel</button>
</div>
</div>
</form>
</div>
</div>
Và để truyền dữ liệu vào các trường trong modal khi muốn chỉnh sửa dữ liệu cho mysql thì phải sử dụng một đoạn code liên quan đến javascript.
<script type="text/javascript">
$(document).ready(function() {
$(document).on('click','.model_form',function(){
$('#myModal').modal({
keyboard: false,
show:true,
backdrop:'static'
});
var data = eval($(this).attr('data'));
$('#id').val(data.id);
$('#nickname').val(data.nickname);
$('#fullname').val(data.fullname);
$('#birthday').val(data.birthday);
$('#gender').val(data.gender);
$('#cellphone').val(data.cellphone);
$('#passport').val(data.passport);
$('#joindate').val(data.joindate);
$('#regulardate').val(data.regulardate);
$('#position').val(data.position);
$('#department').val(data.department);
$('#status').val(data.status);
$('#enddate').val(data.enddate);
$('#address').val(data.address);
$('#notes').val(data.notes);
if(data.id!=""){
$('.modal-title').html('Sửa thông tin nhân viên'); //đổi tiêu đề modal
$('.delete').html('<input type="submit" id="btn_delete" class="btn btn-info btn-danger" name="btn_delete" value="Delete" />'); //hiện delete button
$('.save').html('<button id="btn_edit" class="btn btn-info">Edit</button>');//hiện button edit
$('.modal-body').find('input[type=text]').attr('disabled', true);
$('.modal-body').find('input[type=date]').attr('disabled', true);
$('.modal-body').find('select').attr('disabled', true);
$('.modal-body').find('textarea').attr('disabled', true);
}else{
$('.modal-title').html('Thêm thông tin nhân viên');
$('.delete').html('');
$('.save').html('<input type="submit" id="btn_save" class="btn btn-info" name="btn_save" value="Save" />'); //hiện button save
$('.modal-body').find('input[type=text]').attr('disabled', false);
$('.modal-body').find('input[type=date]').attr('disabled', false);
$('.modal-body').find('select').attr('disabled', false);
$('.modal-body').find('textarea').attr('disabled', false);
}
});
$(document).on("click","#btn_edit", function(){
$('.delete').html('');
$('.save').html('<input type="submit" id="btn_update" class="btn btn-info" name="btn_update" value="Update" />'); //hiện button update
$('.modal-body').find('input[type=text]').attr('disabled', false);
$('.modal-body').find('input[type=date]').attr('disabled', false);
$('.modal-body').find('select').attr('disabled', false);
$('.modal-body').find('textarea').attr('disabled', false);
});
});
</script>
Phần cuối cùng còn lại là xử lý với code php để thêm, sửa và xoá dữ liệu cho mysql. Phần này có đầy trên mạng nên không được giới thiệu ở đây :D